This is the unofficial guide to ADR. Spoilers not included.
Why I wrote this: When I first started playing ADR on iOS I had no idea what anything in the game meant. This guide will give you an outline, not to spoil the game but to ease the burden of understanding the meaning of the various controls and areas of the game. I felt frustrated playing this game. I didn’t know what things meant or represented. I fumbled through many areas of the game which took the fun out of playing. This is your unofficial beginners guide to A Dark Room
You start in a dark room…
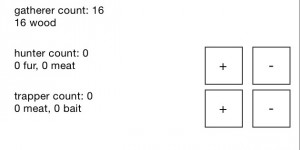
In the beginning there isn’t too much to do, I advise being patient. Once you start to make progress you’ll get a + and – in your tiny village screen.
Allocating Villagers:
For each person you allocate as a hunter you will get 1 fur and 1 meat.
For each person you allocate as a trapper you loose one meat -1 and gain 1 bait.
What you have to do is to go back to the supplies screen and see how the villagers you allocate affect the quantity of supplies. If it’s unbalanced you will see items decreasing. Villagers that are not allocated are gatherers and will automatically fetch wood every few seconds. Understanding this will give you the general sense of how to manage this area of the game.
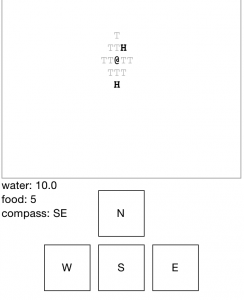
The Map: Once you are able to venture out you will see a map, this screen really confused me. You are are represented as the @ symbol.
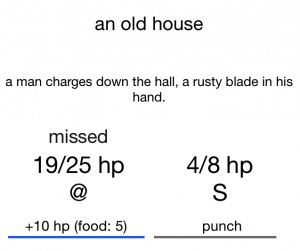
The map is the left image, I went north one then east one to get to the H. Once there if you choose to go inside you will see the right screen. This is fighting, and it confused me. You are on the left, 19/25 means that you have 19 out of a total of 25 hit points (hp). What I didn’t realize for a long time is that you can heal yourself by clicking on +10 hp (food: 5). What also confused me was what to touch, the line or the words above. What I think I figured out was that touching the words seem to work best.
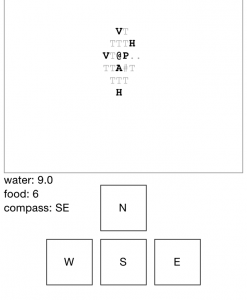
After you fight and hopefully win (I won) the map will change (compare the two maps), I didn’t understand this at all, but it’s really an important a fundamental that will keep your frustration level low during the game. Notice now the H has now turned into a P. After you fight and win an area it transforms into an outpost where you can fill up your water and get cured meat.
This may be the most important of all, notice that there is now a # to the right of A and below P. This is a path (#), and your best friend. If you take the path you will be less likely to get caught in fights in the wild. I recommend venturing out little by little, conquering areas will create additional paths. You can then take the newly created paths and venture out a little further each time. This will minimize the time you have to spend off the path in the wild where you are vulnerable. The A is the village, in the left image the @ is over top of the A, that’s why you don’t see it in that image.
The map – Red supply levels: After you travel so far out on the map you may notice that your supplies turn red. This means that you have reached a distance that the current amount of the supplies will get you back to the village.
Weapons: I’m not going to get into detail here, but there is one weapon that really confused me, and that is the Carbine. I looked this up on Wikipedia and the information didn’t help. It shoots batteries.
Every time you stoke the fire the game is saved.
I found a lot of guides and walk throughs out there, and I needed help, but they all ruined the story. I believe this will not, and I wish you a good journey.